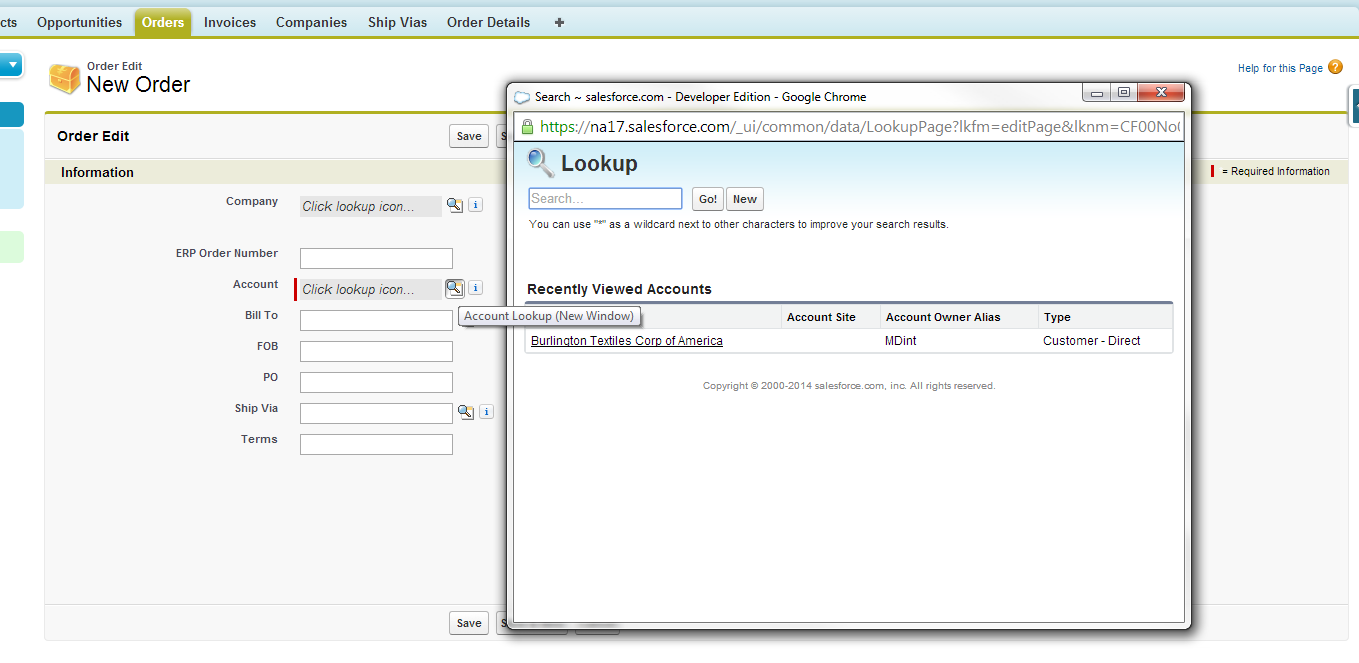
Salesforce lets you do almost anything you want to do without having to resort to workarounds, but occasionally you run in to an issue that just can’t be solved without digging a little deeper. One of the features that is more difficult to manage from the admin perspective is the lookup field. From navigating relationships between objects, to providing lists to the user of valid values, some Google searching will show people are constantly looking for ways to expand the functionality of the lookup field, and there are plenty of resources to help you do just that. One of the issues that you could run in to where you might not find any help online is the inability to define a default value for your lookup field.

The ability to do define a default value can be useful in many situations. Sometimes a new record will always start with the same lookup. Maybe you have a user who is restricted to a single record in your lookup. It is a very powerful solution when you would like to set the default value of the lookup based on the circumstances in which the record was created.
Thankfully, our Salesforce consulting experts have found a way to get the functionality you need. The solution, in this case, is a mixture of a little Visualforce and some basic JavaScript.
Here’s How
The first thing you’re going to want to do is set up your new Visualforce page. This can be accomplished pretty simply by going to the following address:
https://<your instance>.salesforce.com/apex/<desired name of your page>
Once there you will be asked if you would like to create a new page. Continue with this, then set the standardController in apex:page to the Object you will be working with.
<apex:includeScript value=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js” />
This is the first line of JavaScript we will need, and you should place it directly under your apex:page tag. This will allow us to use JavaScript to set the values of the fields we include in our page.
Now for the script itself. In this example, let’s assume we are trying to set a value for an order lookup in a custom Quote object.
<script>
var j$ = jQuery.noConflict();
j$(document).ready(function(){
var Order= getCleanName(‘{!$Component.Form.pb.pbs.Order}’);
function getCleanName(theName)
{
return ‘#’ + theName.replace(/:/gi,”\:”);
}
j$(Order).val(‘Default Order Value’);
j$(Order + “_lkid”).val(‘a01o0000001z0ZZ’);
});
</script>
<apex:form id=”Form” >
<apex:pageBlock title=”My PB” mode=”edit” id=”pb”>
<apex:pageBlockSection title=”My PBS” columns=”1″ id=”pbs”>
<apex:inputField value=”{!Quote__c.Order__c}” id=”Order”/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
Basically, we are telling our page to wait until ready, then go into our page and grab the DOM address of the object we want to work with and format it in a way that allows us to change its value using JavaScript.
The key for our purposes is the last line of actual code in the <script>. There is plenty of documentation for how to set default values using jQuery, but that last line can give you some trouble as it isn’t referenced too often. If you’re familiar with url hacking, then it probably looks familiar to you. _lkid is the suffix used at the end of an object to store the id of the record you want to reference in your relationship. Simply setting the value of the inputField to your desired id will result in a text box with your id visible and no actual link to the record in question.
I hope this was helpful. And I am curious – how have you worked with default values in the Salesforce dev environment?